Contribute using Visual Studio Code#
This guide shows how to use Visual Studio Code to write a How-to Card:
Step 0: Update your fork#
Please update your fork first, by View > Command Palette and searching for ‘Git: Fetch from all remotes’.
Step 1: Create a new branch#
For each How-to Card, it is strongly recommended to create a new branch.
Click on:
 (on the bottom left)
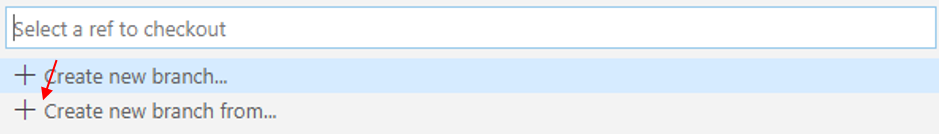
(on the bottom left)Click on:
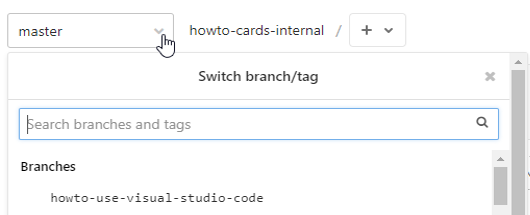
create new branch from...
Add a name of the branch (e.g., name of the how-to card) and press enter.
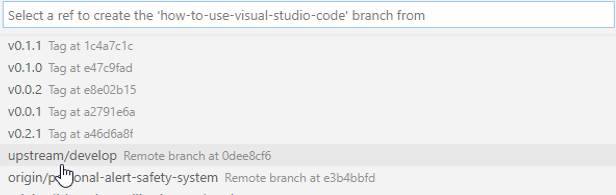
Choose
upstream/develop.
The new branch is created as can be seen on the bottom left of the screen.

Step 2: Create a new folder#
To create a new folder, browse to
howto-cards-internal
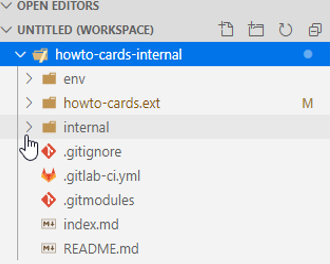
Then, select the
internalfolder:
Click on new folder (the name of the folder should be the name of the howto card). Please only use lowercase letters.

Step 3: Create a new file#
Click on
New file. Name the file the same as the folder using lowercase letters linked by dashes
Step 4: Write the How-to Card in Markdown#
Refer to the corresponding howto-card for details.
Step 5: Commit your changes#
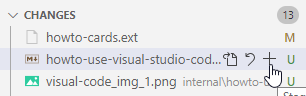
on the left side click on:

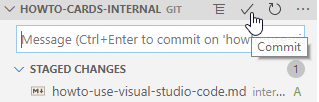
below changes click on:

stated changes
add a message (description of your changes) and click “commit”

Step 6: Push to the Gitlab server#
When you push your procedure for the first time click on the cloud icon:

Choose origin/“your gitlab user name”.
Open Gitlab:

To synchronize changes:
